Creating Mobile-First Content sets the stage for a digital revolution, emphasizing the need for content tailored specifically for mobile devices. As we delve into this dynamic landscape, prepare to explore innovative strategies and impactful insights that will redefine your content creation approach.
Overview of Mobile-First Content
Mobile-first content refers to creating digital content with the primary focus on mobile devices. This approach ensures that the content is optimized for smaller screens, touch interactions, and faster loading times on smartphones and tablets.The importance of creating mobile-first content lies in the fact that the majority of internet users now access websites and consume content through their mobile devices.
With the increasing mobile usage, it is crucial for businesses and content creators to prioritize mobile optimization to provide a seamless and engaging user experience.Statistics show that mobile usage has been steadily increasing over the years, with a significant portion of web traffic coming from mobile devices. This trend highlights the need for content creators to adapt their strategies and ensure that their content is easily accessible and user-friendly on mobile platforms.
Strategies for Mobile-First Content Creation
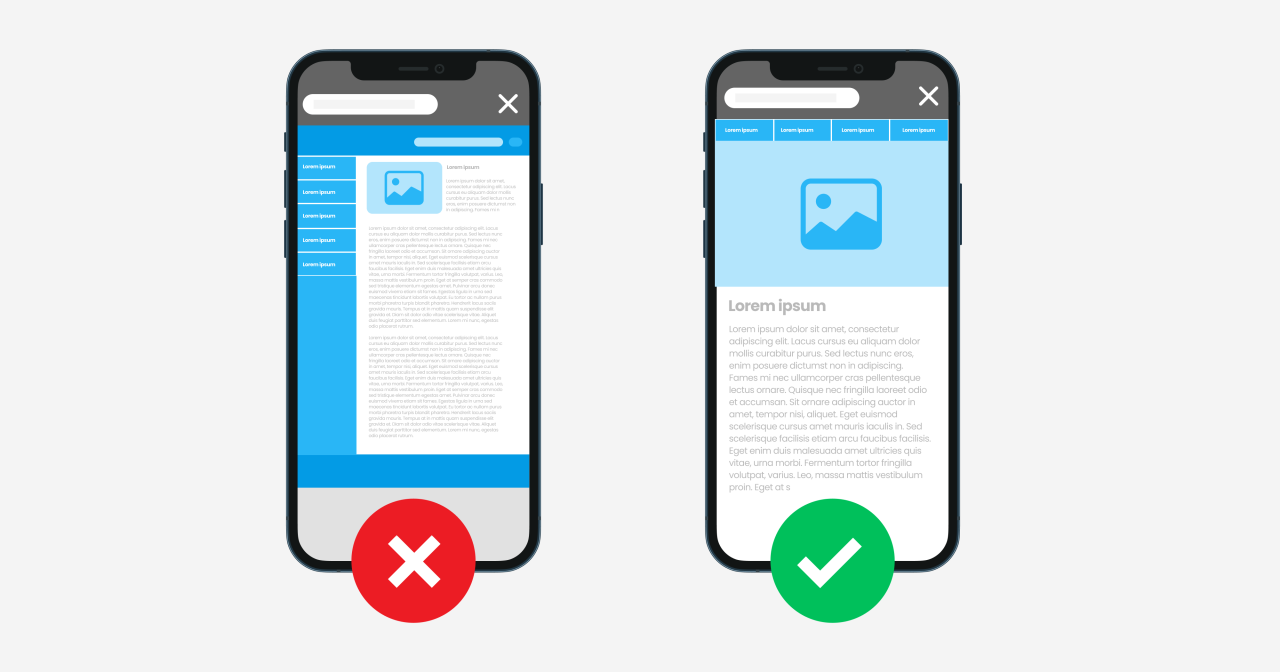
When creating content for mobile devices, it is crucial to follow responsive design principles to ensure that the content is easily accessible and user-friendly on smaller screens. By designing with mobile users in mind, you can provide a seamless experience that caters to their needs and preferences.
Responsive Design Principles
Responsive design involves creating content that adapts to different screen sizes and resolutions. This includes using fluid grids, flexible images, and media queries to ensure that the content looks and functions correctly on various devices. By implementing responsive design principles, you can optimize the user experience and make your content accessible to a wider audience.
- Fluid Grids: Design layouts based on proportions rather than fixed measurements to allow content to adjust to different screen sizes.
- Flexible Images: Use images that can scale up or down based on the screen size to maintain image quality and layout integrity.
- Media Queries: Use CSS media queries to apply different styles based on the device’s screen size, orientation, and resolution.
Designing for Smaller Screens and Touch Interfaces
When designing for mobile devices, it is essential to consider the limitations of smaller screens and touch interfaces. This includes optimizing navigation, readability, and interactions to provide a seamless user experience. Elements such as hamburger menus, swipe gestures, and touch-friendly buttons can enhance usability and engagement on mobile devices.
- Hamburger Menus: Use collapsible menus to save space and provide easy access to navigation options.
- Swipe Gestures: Implement swipe gestures for seamless navigation and interaction, allowing users to swipe through content or images.
- Touch-Friendly Buttons: Use larger buttons with ample spacing to accommodate touch interactions and improve user engagement.
Content Types Ideal for Mobile-First Approach

In today’s fast-paced digital world, creating content that is optimized for mobile devices is crucial. Mobile users have different needs and behaviors compared to desktop users, so it’s essential to tailor your content to meet their preferences. Here are some content types that work best for a mobile-first approach:
Short-Form Videos
Short-form videos are perfect for mobile consumption because they are engaging and easy to digest on smaller screens. They can quickly capture the viewer’s attention and deliver your message effectively in a short amount of time. To adapt existing content for mobile consumption, consider creating video snippets or teasers from longer videos to grab the audience’s interest.
Infographics
Infographics are another excellent content format for mobile users. They present information in a visually appealing and easy-to-understand manner, making complex data more digestible on mobile screens. To optimize existing content for mobile, break down lengthy text into bite-sized information nuggets and transform them into visually striking infographics.
Listicles, Creating Mobile-First Content
Listicles, or list articles, are popular among mobile users because they provide easily scannable content that is organized into digestible chunks. They are ideal for users who are looking for quick information without having to read through lengthy paragraphs. To make existing content more mobile-friendly, consider restructuring it into a listicle format with concise points and engaging visuals.Fast-loading content is crucial for mobile users because they expect instant access to information on their devices.
Slow-loading pages can lead to high bounce rates and frustrated users. To ensure a seamless mobile experience, optimize your content by reducing image sizes, minimizing unnecessary scripts, and leveraging caching techniques. By prioritizing fast-loading content, you can enhance user engagement and satisfaction on mobile devices.
Considerations for Mobile-First Content: Creating Mobile-First Content

Mobile-first indexing has changed the game when it comes to strategies. With search engines prioritizing mobile versions of websites, it’s crucial to ensure your content is optimized for mobile devices to rank well in search results.
Impact of Mobile Page Speed and Usability
In the world of mobile-first indexing, page speed and usability are key factors that can make or break your search engine rankings. Search engines like Google place a high importance on mobile page speed, as users expect fast-loading websites on their smartphones and tablets. A slow-loading mobile site can lead to higher bounce rates and lower rankings in search results.
- Optimize images and videos to reduce file sizes and improve loading times.
- Implement lazy loading to prioritize the loading of above-the-fold content first.
- Minimize server response times by leveraging caching and content delivery networks (CDNs).
Remember, a faster mobile site not only improves user experience but also boosts your chances of ranking higher in search engine results pages.
Optimizing Content for Mobile Search Intent
Understanding mobile search intent is crucial for creating content that resonates with mobile users and aligns with their needs and preferences. Optimizing content for mobile search intent involves tailoring your content to be concise, relevant, and easily digestible on smaller screens.
- Focus on creating scannable content with clear headings, bullet points, and short paragraphs.
- Use structured data markup to help search engines understand the context of your content.
- Optimize meta tags, titles, and descriptions for mobile search to improve click-through rates.